Fluent UI
前提
公式のテンプレートを使用してプロジェクトを作成します。
| FluentUI テンプレートの導入 |
|---|
| dotnet new install Microsoft.FluentUI.AspNetCore.Templates
dotnet new fluentblazorwasm --name MyApplication
|
WebPaths.csの作成
WebPaths.cs を作成し、URLパスを定義します。
他のフレームワークと異なる点として、FluentUIのIconは文字列でなくクラスで定義されておりそのままでは指定できません。
そのため、Genericの形式でアイコンクラスを指定します。
Iconの定義はFluentUI Iconsを使用します。
詳細な設定方法は メニュー項目カスタマイズ を参照してください。
| WebPaths.cs |
|---|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24 | using BlazorPathHelper;
// アイコン定義を簡略化するためにusing staticを使用
using static Microsoft.FluentUI.AspNetCore.Components.Icons.Regular.Size20;
[BlazorPath]
public partial class WebPaths
{
[Item<Home>("Home")]
public const string Home = "/";
[Item<TextHeader1>("Sample1")]
public const string Sample1 = "/sample1";
[Item<AddCircle>("Sample1C1")]
public const string Sample1C1 = $"{Sample1}/child1";
[Item<AddCircle>("Sample1C2")]
public const string Sample1C2 = $"{Sample1}/child2";
[Item<CheckmarkCircle>("Sample1C2C1")]
public const string Sample1C2C1 = $"{Sample1}/child2/child1";
[Item<TextHeader2>("Sample2")]
public const string Sample2 = "/sample2";
[Item<Star>("Sample2C1")]
public const string Sample2C1 = $"{Sample2}/child1";
[Item<TextHeader3>("Sample3")]
public const string Sample3 = "/sample3";
}
|
メニューコンポーネントの作成
NavMenuItem.razor を作成し、メニューを表示するコンポーネントを作成します。
| NavMenuItem.razor |
|---|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32 | @using BlazorPathHelper
@foreach(var menuItem in MenuItems)
{
<!-- 子要素がある場合とない場合で処理を分ける -->
@if(menuItem.HasChildren)
{
<!-- key属性の定義には menuItem.Key が使えます -->
<!-- menuItem.Path はメニューアイテムのURLパスを表します -->
<!-- Iconはobject?型であるため、キャストして使用します -->
<FluentNavGroup @key=@menuItem.Key Href="@menuItem.Path"
Title="@menuItem.Name" Icon="@((Icon?)menuItem.Icon)">
<!-- 子要素を表示するために、再帰的に呼び出します -->
<NavMenuItem MenuItems="menuItem.Children"/>
</FluentNavGroup>
}
else
{
<!-- NavLinkMatch.All はトップページにのみ適用し、それ以外はPrefixを使用 -->
<FluentNavLink @key=@menuItem.Key Href="@menuItem.Path"
Match="@(menuItem.IsHome ? NavLinkMatch.All : NavLinkMatch.Prefix)"
Icon="@((Icon?)menuItem.Icon)" IconColor="Color.Accent">
@menuItem.Name
</FluentNavLink>
}
}
@code {
// メニューアイテムの配列を受け取ります
[Parameter, EditorRequired]
public BlazorPathMenuItem[] MenuItems { get; set; } = [];
}
|
メニューの表示
MainLayout.razor にメニューを表示するコンポーネントを追加します。
| MainLayout.razor |
|---|
| <!-- 省略 -->
<FluentNavMenu Id="main-menu" Width="250" Collapsible="true"
Title="Navigation menu" CustomToggle="true">
<NavMenuItem MenuItems="WebPaths.MenuItem"/>
</FluentNavMenu>
<!-- 省略 -->
|
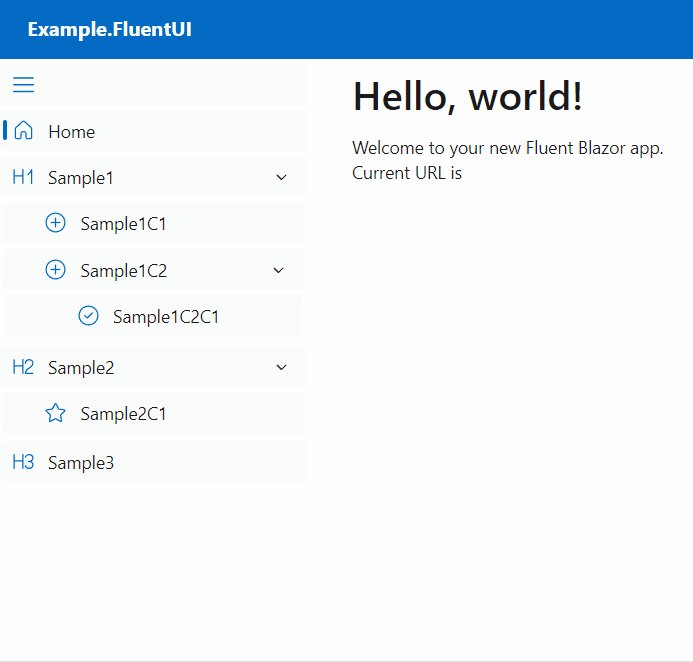
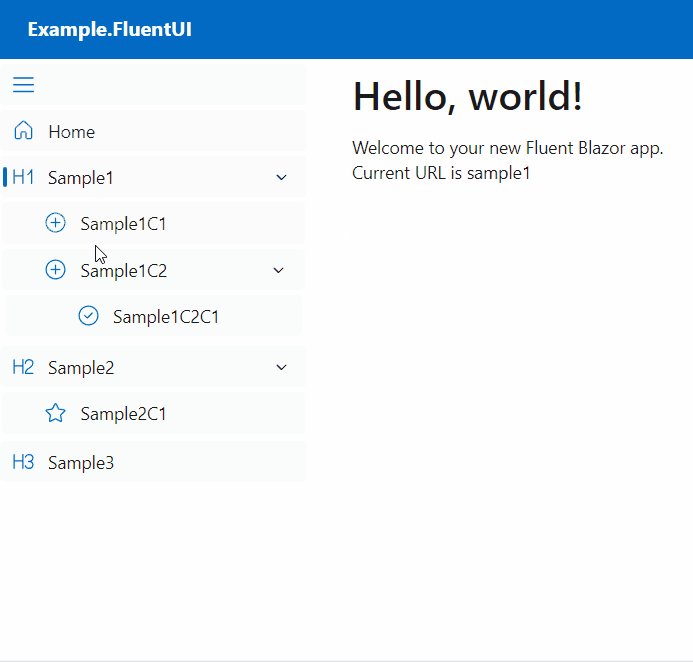
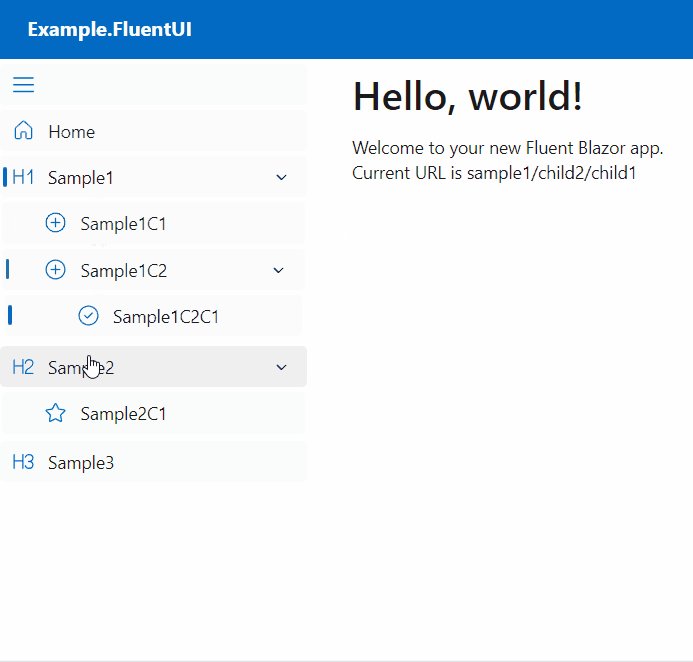
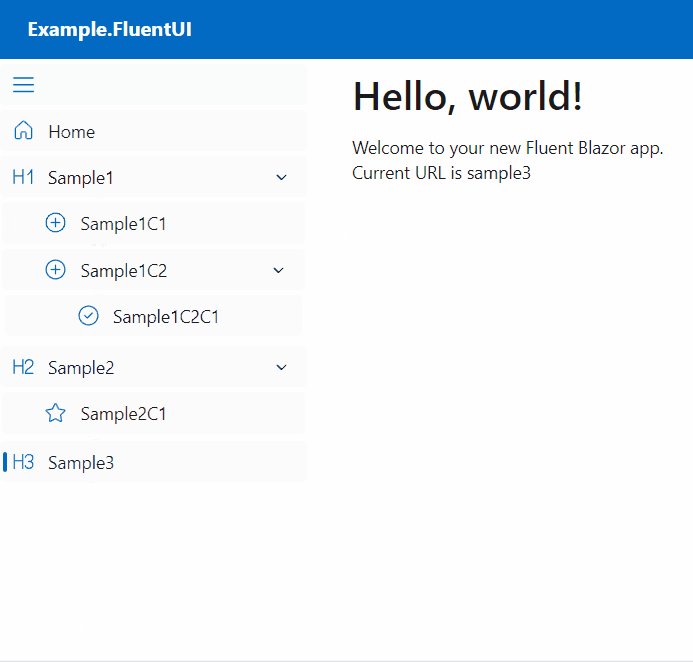
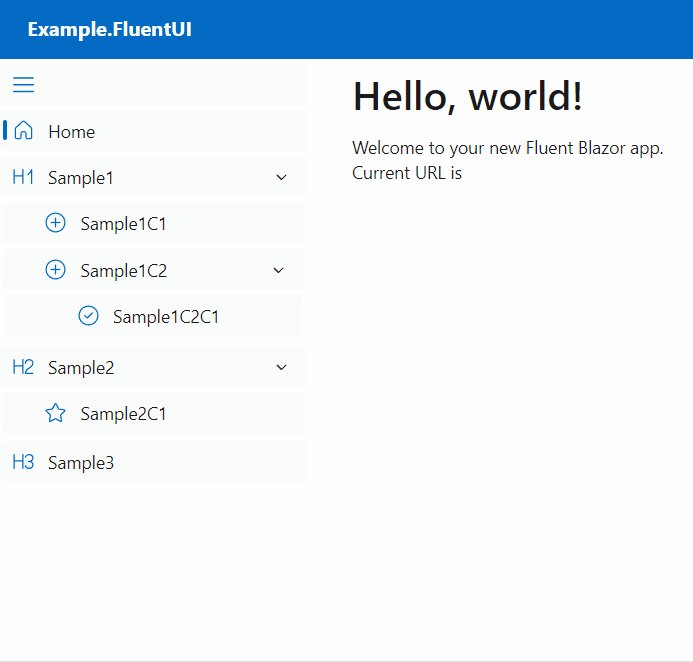
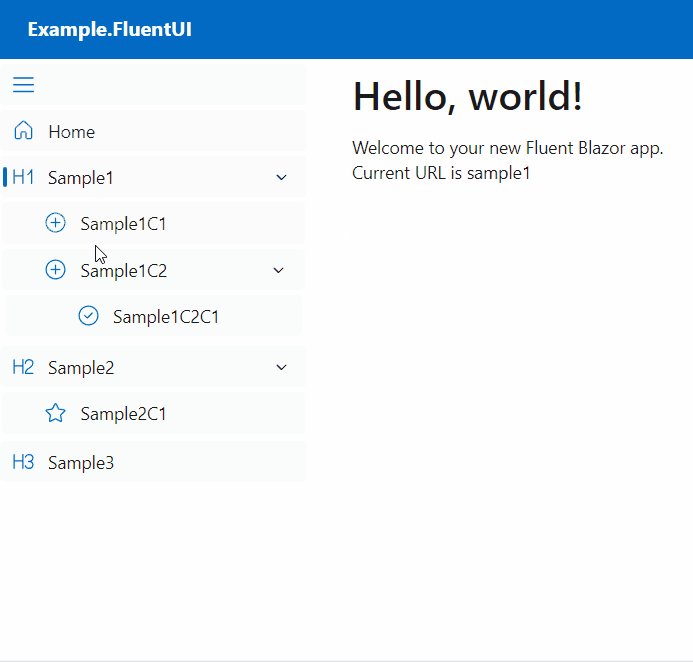
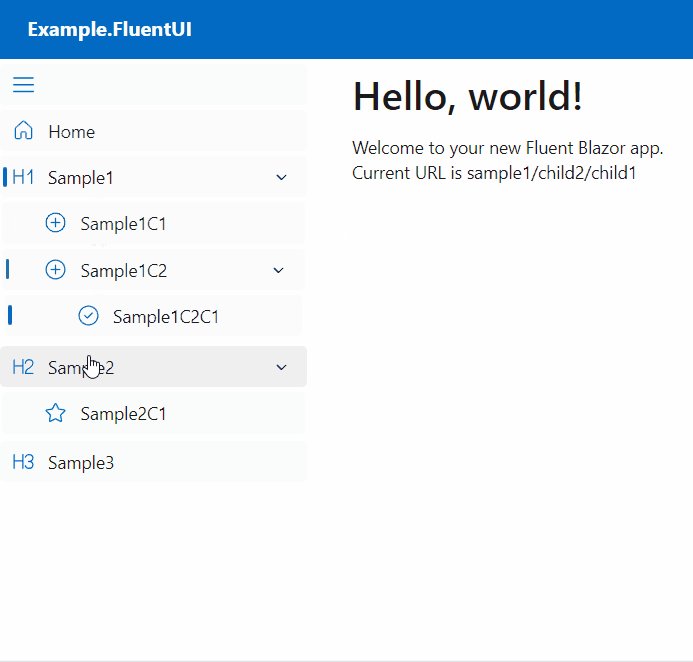
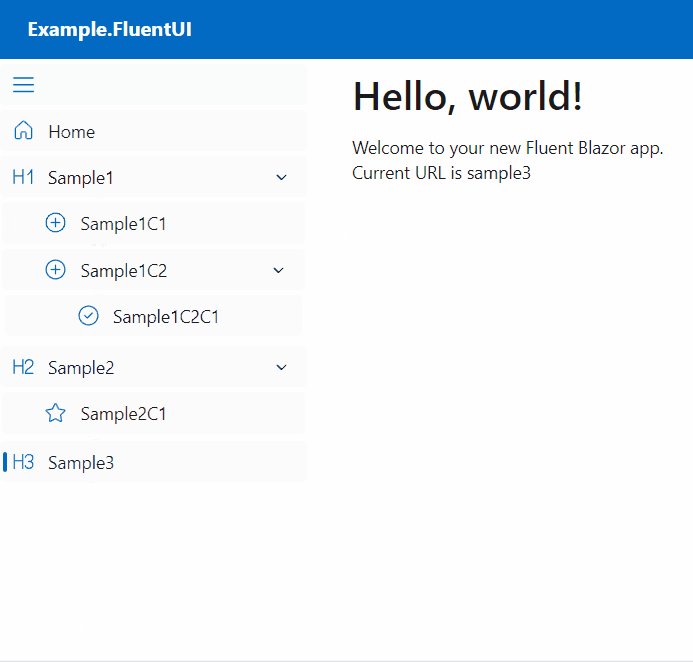
実行結果

ソースコード
実装例は Example.FluentUI で利用できます。