AntBlazor
前提
公式のテンプレートを使用してプロジェクトを作成します。
| AntBlazor テンプレートの導入 |
|---|
| dotnet new --install AntDesign.Templates
dotnet new antdesign -o MyAntDesignApp
|
WebPaths.csの作成
WebPaths.cs を作成し、URLパスを定義します。
アイコン定義はAnt Design Iconsを使用します。
詳細な設定方法は メニュー項目カスタマイズ を参照してください。
| WebPaths.cs |
|---|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22 | using BlazorPathHelper;
[BlazorPath]
public partial class WebPaths
{
[Item("Home", Icon = "home")]
public const string Home = "/";
[Item("Sample1", Icon = "folder")]
public const string Sample1 = "/sample1";
[Item("Sample1C1", Icon = "file")]
public const string Sample1C1 = $"{Sample1}/child1";
[Item("Sample1C2", Icon = "folder")]
public const string Sample1C2 = $"{Sample1}/child2";
[Item("Sample1C2C1", Icon = "file")]
public const string Sample1C2C1 = $"{Sample1}/child2/child1";
[Item("Sample2", Icon = "folder")]
public const string Sample2 = "/sample2";
[Item("Sample2C1", Icon = "file")]
public const string Sample2C1 = $"{Sample2}/child1";
[Item("Sample3", Icon = "file")]
public const string Sample3 = "/sample3";
}
|
メニューコンポーネントの作成
上記のテンプレートを使用して導入すると、標準ではAntBlazor.Proのメニューコンポーネントが使用されます。
AntBlazor.Proを使用しない場合
NavMenuItem.razor を作成し、メニューを表示するコンポーネントを作成します。
| NavMenuItem.razor |
|---|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34 | @using BlazorPathHelper
@foreach (var menuItem in MenuItems)
{
@if (menuItem.HasChildren)
{
<!-- key属性の定義には menuItem.Key が使えます -->
<SubMenu Key=@menuItem.Key>
<TitleTemplate>
<!-- Iconはobject?型であるため、toStringで使用します -->
<Icon Type=@(menuItem.Icon?.ToString()) Theme="IconThemeType.Outline" />
<span>@menuItem.Name</span>
</TitleTemplate>
<ChildContent>
<!-- 子要素を表示するために、再帰的に呼び出します -->
<NavMenuItem MenuItems="menuItem.Children" />
</ChildContent>
</SubMenu>
}
else
{
<!-- menuItem.Path はメニューアイテムのURLパスを表します -->
<MenuItem RouterLink="@menuItem.Path" Key=@menuItem.Key>
<Icon Type=@(menuItem.Icon?.ToString()) Theme="IconThemeType.Outline" />
<span>@menuItem.Name</span>
</MenuItem>
}
}
@inject NavigationManager NavigationManager
@code {
[Parameter, EditorRequired]
public BlazorPathMenuItem[] MenuItems { get; set; } = default!;
}
|
AntBlazor.Proを使用する場合
標準テンプレート(Pro)にはオブジェクトからメニューを生成する機能が含まれていますが、これらの定義の生成を以下のように簡略化することができます。
| Layout/BasicLayout.razor.cs |
|---|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16 | protected override async Task OnInitializedAsync()
{
_menuData = ConverterMenuDataItem(WebPaths.MenuItem);
}
private MenuDataItem[] ConverterMenuDataItem(BlazorPathMenuItem[] items)
{
return items.Select(item => new MenuDataItem {
Path = item.Path,
Name = item.Name,
Key = item.Index.ToString(),
Icon = item.Icon?.ToString(),
Children = item.HasChildren
? ConverterMenuDataItem(item.Children) : null
}).ToArray();
}
|
メニューの表示
MainLayout.razor にメニューを表示するコンポーネントを追加します。
| MainLayout.razor |
|---|
| <!-- 省略 -->
<Menu Theme="MenuTheme.Dark" DefaultSelectedKeys=@(new[]{"1"}) Mode="MenuMode.Inline">
<NavMenuItem MenuItems="WebPaths.MenuItem"/>
</Menu>
<!-- 省略 -->
|
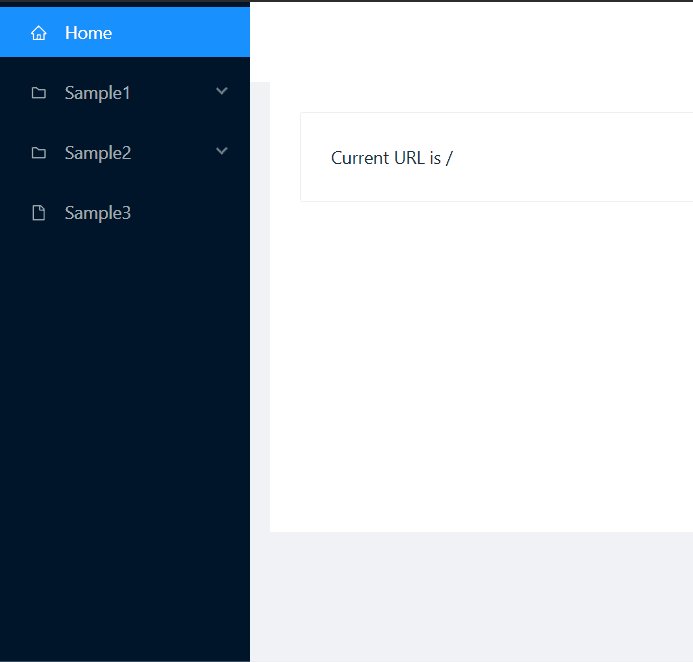
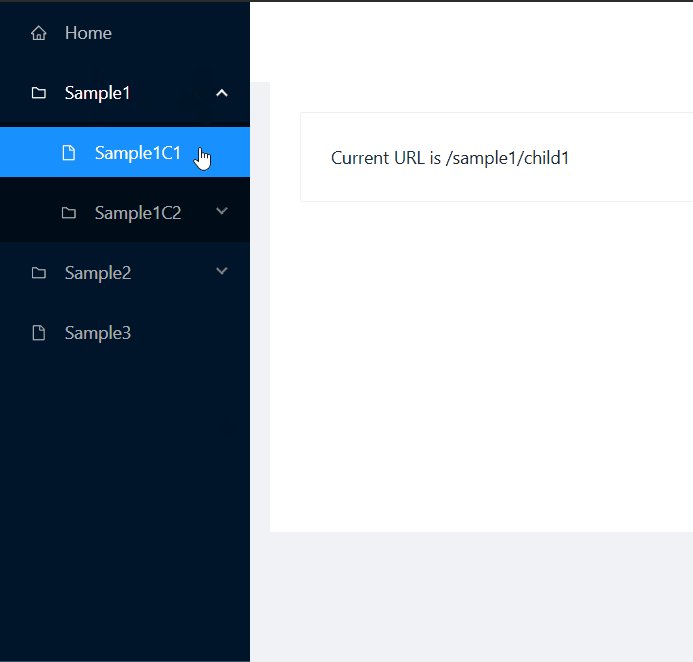
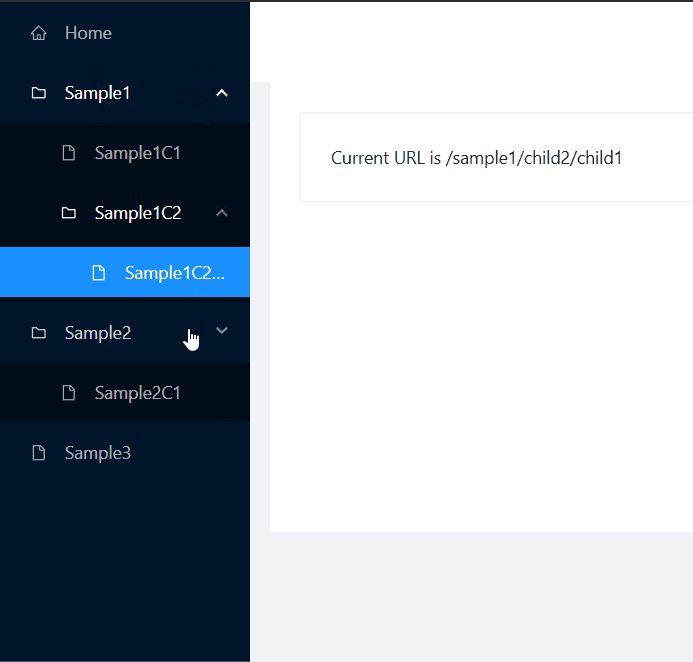
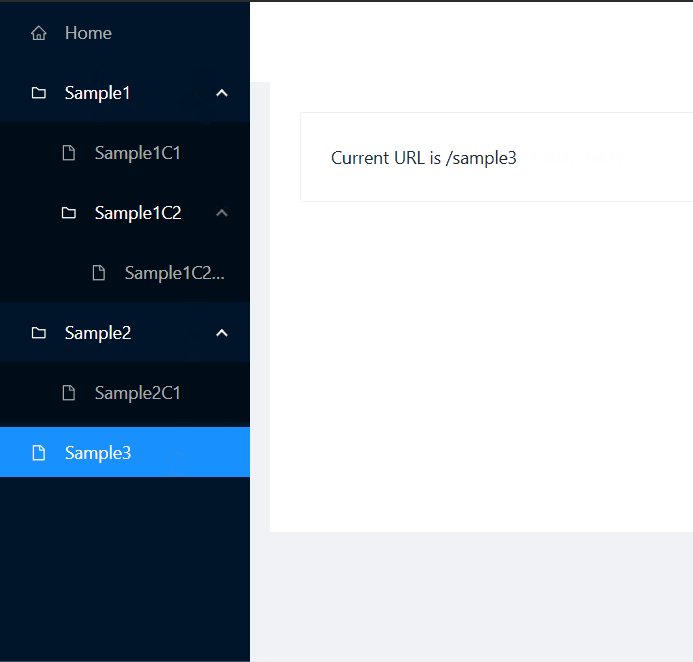
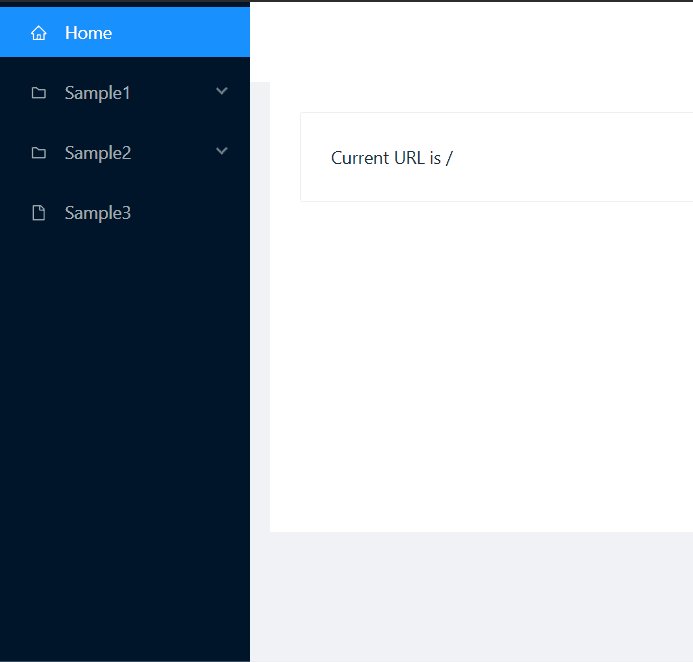
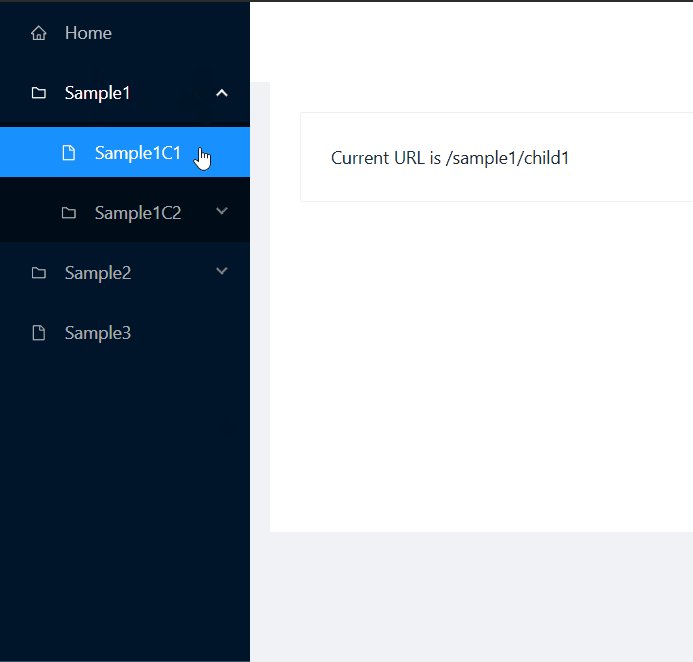
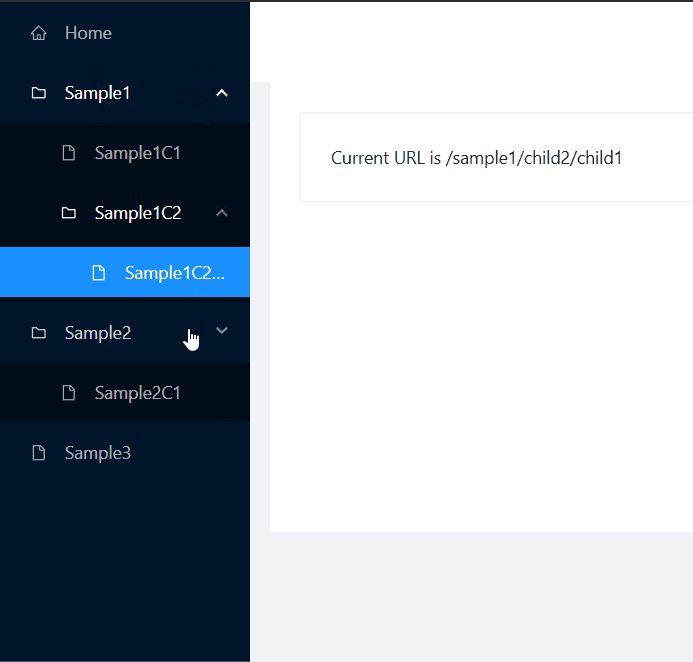
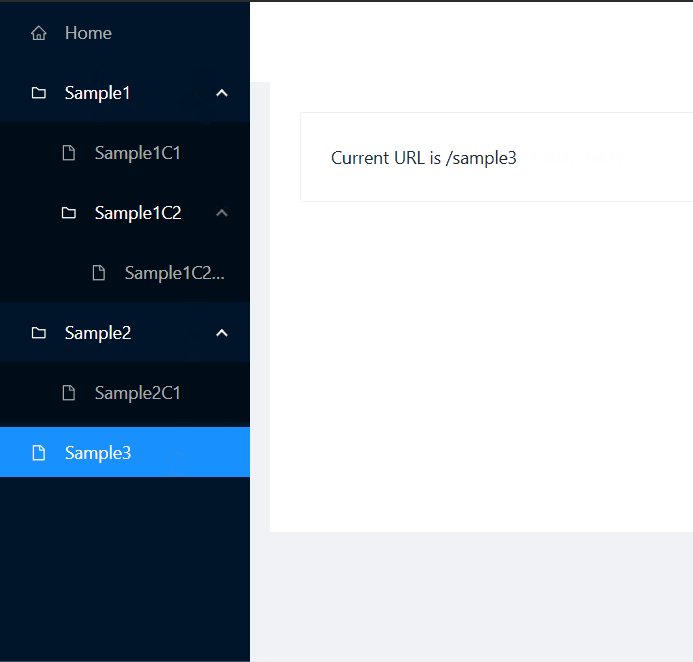
実行結果

注意事項
この例ではSample1のようなサブメニューを持つ要素にはリンクが指定されていません。
これはAntBlazorがサブメニューを持つ要素にリンクを設定するAPIを用意していないためです。
ソースコード
実装例は Example.AntBlazor.Standard および Example.AntBlazor.Pro で利用できます。